基于HTML+CSS+JavaScript的表白网页
- 前言
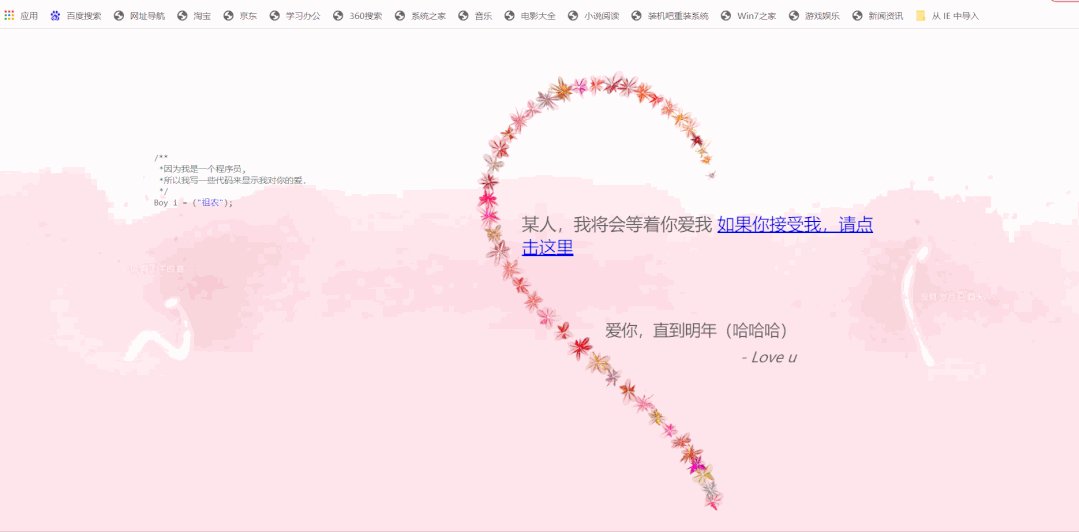
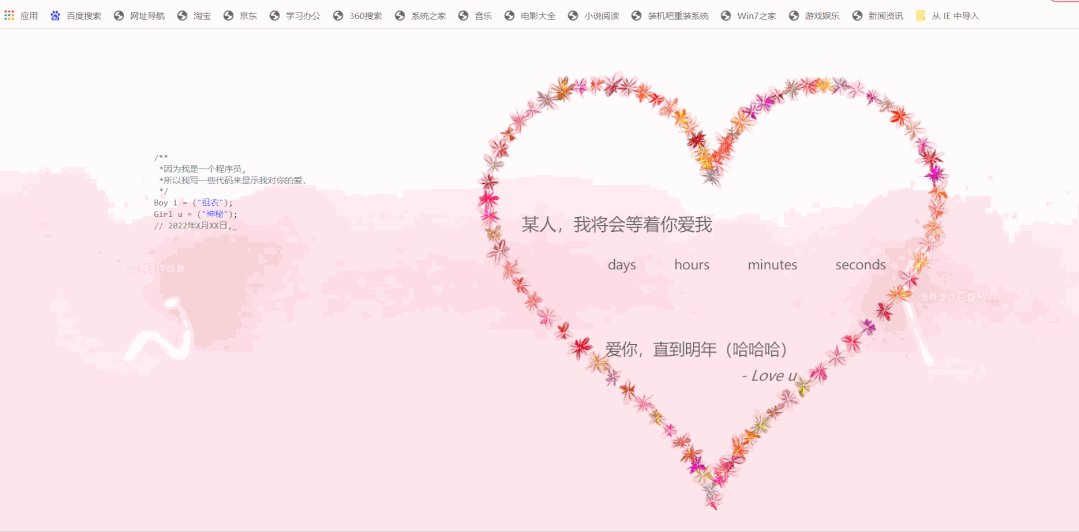
- 效果截图(为GIF格式)
- 部分代码
- 领取源码
- 下期更新预报
前言
大部分人都有喜欢的人,学会这个表白代码,下次表白你肯定会成功。
效果截图(为GIF格式)



部分代码
index.html
<!DOCTYPE html>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width,user-scalable=no">
<!--嘿嘿,禁止缩放-->
<link rel="apple-touch-icon-precomposed" href="./jscss/1.png">
<meta name="format-detection" content="telephone=no">
<title>我喜欢你</title>
<style type="text/css">
body {
text-align: center;
margin: 0px;
padding: 0px;
font-size: 25px;
color: #FFF;
font-family: "微软雅黑";
background: #f3961c;
}
div {
text-align: left;
}
.tittle {
width: 100%;
background: #f3961c;
top: 0px;
height: 100%;
z-index: 0;
position: absolute;
position: fixed !important;
display: none;
cursor: default;
}
.big {
font-family: "微软雅黑";
color: #FFF;
font-size: 35px;
}
.tishi {
position: absolute;
position: fixed !important;
z-index: 99;
bottom: 10px;
width: 100%;
text-align: center;
}
.tishiContent {
border: 1px solid #FFF;
font-size: 18px;
padding: 5px;
cursor: pointer;
border-radius: 5px;
}
</style>
<script type="text/javascript" src="./jscss/jquery.min.js"></script>
<script>
// if(localStorage["index"]=="1"){
// window.location="index2.html";
// }
$(document).ready(function(e) {
$(document).scrollTop(300); /*移动滚动条到最下方*/
timer=setInterval("$.change()",6000);
t=1;
$("#t-"+t).fadeIn();
$(document).click(
function(){
/*如果用户点击了,就取消自动播放*/
clearInterval(timer);
$.change();
}
);
/*切换*/
$.change=function(){
t++;
if(t<=$(".tittle").length){
$(".tittle").slideUp(1500).fadeOut();
$("#t-"+t).slideDown(1500).fadeIn();
}else{
localStorage["index"]="1";
window.location="index2.html";
}
}
});
</script>
</head>
<body>
<center>
<div class="tittle" id="t-1" style="display: none;">
<table width="100%" border="0" height="100%">
<tbody><tr>
<td align="center"> <span class="big">表白系统</span>正在初始化</td>
</tr>
</tbody></table>
</div>
<div class="tittle" id="t-2" style="display: block;">
<table width="100%" border="0" height="100%">
<tbody><tr>
<td align="center"><span class="big">在这个特殊的</span>地方</td>
</tr>
</tbody></table>
</div>
<div class="tittle" id="t-3" style="">
<table width="100%" border="0" height="100%">
<tbody><tr>
<td align="center">我想对<span class="big">某人说</span></td>
</tr>
</tbody></table>
</div>
</center>
<div class="tittle" id="t-4" style="">
<table width="100%" border="0" height="100%">
<tbody><tr>
<td align="center"><br><span其实我 class="big">暗恋你很久了</span其实我></td>
</tr>
</tbody></table>
</div>
<div class="tittle" id="t-5" style="">
<table width="100%" border="0" height="100%">
<tbody><tr>
<td align="center"><br>下面是我对你的<span class="big">表白内容</span></td>
</tr>
</tbody></table>
</div>
<div align="center" class="tishi">
<span class="tishiContent">轻触屏幕继续</span>
</div>
</body></html>
index2.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>关注公众号:祖龙科技工作室</title>
<style type="text/css">
@font-face {
font-family: digit;
src: url('digital-7_mono.ttf') format("truetype");
}
</style>
<link href="./jscss/default.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="./jscss/jquery.js"></script>
<script type="text/javascript" src="./jscss/garden.js"></script>
<script type="text/javascript" src="./jscss/functions.js"></script>
</head>
<body>
<div id="mainDiv">
<div id="content" style="width: 1110px; height: 625px; margin-top: 52px; margin-left: 245px;">
<div id="code" style="margin-top: 112.5px;">
<span class="comments">/**</span><br>
<span class="space"><span class="comments">*因为我是一个程序员,</span><br>
<span class="space"><span class="comments">*所以我写一些代码来显示我对你的爱.</span><br>
<span class="space"><span class="comments">*/</span><br>
Boy i = <span class="keyword"></span> (<span class="string">"祖农"</span>);<br>
Girl u = <span class="keyword"></span> (<span class="string">"神秘"</span>);<br>
<span class="comments">// 2022年X月XX日,你说你不爱我. </span><br>
<span class="comments">// 但是......,你说,我们还是好朋友。</span><br>
<span class="comments">// 没有什么原因</span><br>
<span class="keyword"></span> <br>
<span class="comments">// 我们并没有足够的了解对方。</span><br>
<span class="comments">// 我们的关系发展毫无前途。</span><br>
<span class="comments">// And take care of u and our love.</span><br>
<span class="comments">// 所以我一直在等待,我有信心,你会</span><br>
<span class="keyword"></span><span class="keyword"></span>...<br>
<span class="keyword"></span><br>
<span class="placeholder"><br>
<span class="placeholder"><span class="comments">// 我觉得是一个重要的决定</span><br>
<span class="placeholder"><span class="comments">// 你应该忘记之前发生的不愉快的事情。</span><br>
<span class="placeholder"><br>
<br>
<span class="comments">// 如果你接受我,我们将会过生活幸福快乐的日子。</span><br>
</span></span></span></span></span></span></span>_</div>
<div id="loveHeart">
<canvas id="garden" width="670" height="625"></canvas>
<div id="words" style="position: absolute; top: 257px; left: 765px;">
<div id="messages" style="display: block;">
<center>
<script type="text/javascript"><!--
google_ad_client = "ca-pub-3712320065678109";
/* lovead */
google_ad_slot = "0650322805";
google_ad_width = 320;
google_ad_height = 50;
//-->
</script>
</center>
某人,我将会等着你爱我
<div id="elapseClock" style="display:none"></div>
<a href="index3.html" id="accept">如果你接受我,请点击这里</a>
</div>
<div id="loveu" style="display: block;">
爱你,直到明年(哈哈哈)<br>
<div class="signature">- Love u</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
var offsetX = $("#loveHeart").width() / 2;
var offsetY = $("#loveHeart").height() / 2 - 55;
if (!document.createElement('canvas').getContext) {
var msg = document.createElement("div");
msg.id = "errorMsg";
msg.innerHTML = "Your browser doesn't support HTML5!<br/>Recommend use Chrome 14+/IE 9+/Firefox 7+/Safari 4+";
document.body.appendChild(msg);
$("#code").css("display", "none")
$("#copyright").css("position", "absolute");
$("#copyright").css("bottom", "10px");
document.execCommand("stop");
} else {
setTimeout(function () {
adjustWordsPosition();
startHeartAnimation();
}, 10000);
$("#accept").click(function(){
$(this).hide();
$("#elapseClock").show();
var together = new Date();
timeElapse(together);
setInterval(function () {
timeElapse(together);
}, 500);
})
adjustCodePosition();
$("#code").typewriter();
}
</script>
<audio src="http://m10.music.126.net/20221112145346/dbbc3883114f154fa10308f5c6fb339e/yyaac/obj/wonDkMOGw6XDiTHCmMOi/1603487535/d73d/3bc6/3387/a6f0f3365d663aa91e70366dfd7bf4e3.m4a" autoplay="autoplay"></audio>
</body></html>
index3.html
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>你若不离不弃 我必生死相依</title>
<style type="text/css">
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
background-color: #FF62FF;
}
.content {
width: 80%;
color: #90F;
height: 100%;
top: 0px;
left: 10%;
font-size: 18px;
line-height: 25px;
font-family: "微软雅黑";
margin-top: 0px;
}
body {
color: #FFF;
padding: 10px;
background: #FFF url(bg.jpg) no-repeat fixed top center;
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
}
.des {
font-size: 15px;
color: #3C3C3C;
/*width: 100%;*/
text-shadow : 0px 0px 1px #fff;
z-index:1000;
right:20px;
position:fixed !important;
bottom:0px;
}
.des a {
color: #3C3C3C;
text-shadow : 0px 0px 1px #fff;
}
</style>
<script src="./jscss/jquery-1.7.1.min.js" language="javascript" type="text/javascript"></script>
<script src="./jscss/tao.js" language="javascript" type="text/javascript"></script>
<script>
$(document).ready(function(e) {
/*禁止右键和隐藏鼠标*/
$("body").bind("contextmenu", function() {
return false;
});
/*定义文字最底部显示到哪儿*/
var guangs=[" ","|"," ","|"];
var guangBiao="/";
var guangSub=0;
var guang=setInterval("$.guang()",120);
var subs=0;
var string="某人…… ██我喜欢你██真的很喜欢很喜欢你███你知道吗…每个噩梦惊醒的夜晚...总会依赖的想起你██每当夜深人静想起你的时候……眼泪总是忍不住的往下流██每当流星划过寂静的天边……都会为你许下祝福的心愿██我依旧对你那么思念██不管你怎么样……我对你的爱永远不会改变██我只是个很普通的人……可能配不上你██如果因为我的表白而影响你的学习……那很抱歉……██我可以等你……不管3年还是5年……██████████PS.青春美好——算了吧。。再弄也是白费力气的。。她是不可能接受的。。。我想了很多。。。也许。。她从来没有想过。。也从来没有一点点的喜欢我。。。██我。。真的很差。。。████████我希望你能够答应我 <-- The End -->";
$.intent=function(str){
str=" "+str;
//var reg=new RegExp("/█{1,2}/","i"); //创建正则RegExp对象
str=str.replace(eval("/█/gi"),"█");
return str;
}
string=$.intent(string);
var echo=setInterval("$.echo()",300);
$.guang=function(){
if(guangSub<guangs.length-1){
guangSub++;
}else{
guangSub=0;
}
guangBiao=guangs[guangSub];
$("#guang").html(guangBiao);
}
$.echo=function(){
if(subs<string.length){
$("#txt").html($("#txt").html()+$.repl(string.substr(subs,1)));
if($("#guang").offset().top > document.body.scrollHeight / 2){
window.scrollTo(0,$("#guang").offset().top);
}
$(".des").css("bottom","0px");
subs++;
}
}
$.repl=function(str){
str=str.replace("\r\n","<br/>");
str=str.replace("\n","<br/>");
str=str.replace("█","<br/>");
return str;
}
});
</script>
</head>
<body>
<audio src="def.mp3" autoplay="autoplay"></audio>
<center>
<div align="left" class="content"><span id="txt"></span><span id="guang"></span>
<span></span>
</div>
</center>
<!--下面是浮动的桃心-->
<div id="bubbles" style="visibility:hidden">
<img src="./jscss/1.png">
<img src="./jscss/2.png">
<img src="./jscss/1.png">
</div>
<!---->
</body></html>
领取源码
程序员的浪漫
提取码:ZHn9
下期更新预报
个人炫酷引导页源码
- 📢博客主页:孤客网络科技工作室官方账号
- 📢欢迎点赞👍收藏⭐️留言 📝如有错误敬请指正!
- 📢本文由孤客原创,若侵权联系作者,首发于CSDN博客
- 📢停下休息的时候不要忘了别人还在奔跑,希望大家抓紧时间学习,全力奔赴更好的生活💻